大家好,欢迎来到IT知识分享网。
创建文档类(Document class)
现在我们对类已经了一定的了解,接下来,看看如果真正地使用它。有时候我常说基于 AS 3的 SWF 是多么的重要,这是因为 AS 3 引入了一个全新的概念,文档类(document class)。
一个文档类就是一个继承自 Sprite 或 MovieClip 的类,并作为 SWF 的主类。读取 SWF时,这个文档类的构造函数会被自动调用。它就成为了我们程序的入口,任何想要做的事都可以写在上面,如:创建影片剪辑,画图,读取资源等等。如果在 Flash CS3 IDE 中写代码,可使用文档类,也可以选择继续在时间轴上写代码。但如果使用 Flex Builder 2 或免费Flex SDK,那里没有时间轴,唯一的办法就是写在类中。这些工作一切都围绕着强大的文档类而展开,没有它就没有 SWF。以下是一个文档类的框架:
import flash.display.Sprite;
public class Test extends Sprite {
public
function
Test() {
init();
}
private
function
init():
void
{
//
写代码处
}
}
}
如果你看过前面的部分,不会认为这是个新知识,只不过是把他们放在了一起而已。使用默认包,导入并继承 Sprite 类。构造函数只有一句,调用 init 方法。当然,也可以把所有代码写在构造函数里,但是要养成一个好习惯,就是尽量减少构造函数中的代码,所以把代码写到了另一个方法中。本书会给大家很多代码块进行测试,那时要像上面这个例子一样把代码块放入 init 方法中,这样在影片编译执行时,就会调用 init 中的代码。下面我们要开始学习如何连接文档类和 SWF。
使用 Flash CS3 IDE(集成开发环境)
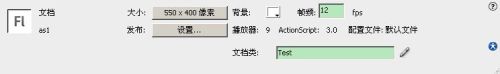
Flash CS3 IDE 是实现文档类的最方便的工具。把上述的类选择一个文件夹进行保存,文件名为 Test.as。打开 Flash CS3 ,创建一个 FLA 文件,保存到一这个类相同的目录下。确认 FLA 默认发布设置为 Flash Player 9 及 AS 3.0。在属性面板中,我们注意到出现了一个名为文档类(Document Class)的区域(图2-1)。只需输入类名:Test。
图2-1 设置文档类
请注意,我们输入的是类名,而不是文件名。所以这里不需要输入扩展名 .as。如果这个类包涵在一个包中,那么就需要输入类的完整路径——例如:com.friendsofed.chapter2.Test。
程序动画
下面,再来学习一些 AS 3 编程的基本原理。如果你已经选择好了一个开发环境,那么就出发吧。让我们进入 ActionScript 动画世界。
动画的执行过程
几乎所有的程序动画都包括几种不同的执行过程。对于逐帧动画来说,意味着创建和存储一组连续的位图,每一帧都是一幅图像,只需要进行显示即可,见图 2-3。
图2-3 逐帧动画
当我们在 Flash 中使用图形或元件时,事情就发了微妙的变化。这时,Flash 不会为每一帧创建和存储新的位图。对于每一帧而言,Flash 存储的是舞台上每个对象的位置,大小,颜色等等。比如,一个小球在屏幕上移动,每一帧只存储小球的在该帧上的位置,第1帧小球的位置在左边第10个像素,第2帧也许就在第15个像素,等等。Flash 播放器(Flash Player)读取这些信息,再根据这些信息的描述来渲染舞台并显示该帧。根据这些变化扩展一下流程图,见图 2-4。
图2-4 渲染并显示帧
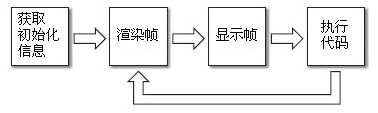
我是这样描述一个动态程序动画的,见图2-5。
图2-5 脚本动画
如图2-5所示,没有第1帧、第2帧的概念,脚本动画通常只由一帧完成。下面我们就来看看动画的执行过程。
首先,建立初始化。舞台中放入一个影片剪辑,再创建补间动画,或使用代码来描述整个场景。总之,最后都要对该帧进行渲染及显示。
然后,应用自定义规则。规则可以像“让球向右移动5像素”这样简单,也可以是由几十条复杂的三角函数组成。使用自定义规则会产生新的描述再根据这些描述进行渲染及显示,并不断地应用这个规则。
请注意,同一规则被一遍又一遍地执行,而不是对第1帧用一套规则,而对第2帧又使用另一套规则。所以难度就在于,一套规则要处理所有可能出现的情况。要是球向右移动得过远,超出了舞台怎么办?你的这套规则就要解决这个问题。是否还希望用户通过鼠标来操作小球?那么你的规则也要把它考虑进去。
听起来很复杂,其实不然,这里所说的“规则”,实际上就是 ActionScript 代码。每套规则都可由一行或多行代码组成。下面是小球向右移动5像素的例子:
ball.x = ball.x + 5;
这句话是说无论小球 X 坐标(水平轴)在哪里,都在原来的 X 位置上增加5像素,并把该坐标作为它的新 X 坐标。也可简化为:
ball.x += 5;
“+=”操作符:把右边的值与左边的变量相加,相加的结果再赋值给该变量。以下是更多的高级规则,日后会学到:


代码
dx:Number
=
mouseX
–
ball.x;
var
dy:Number
=
mouseY
–
ball.y;
var
ax:Number
=
dx
*
spring;
var
ay:Number
=
dy
*
spring;
vx
+=
ax;
vy
+=
ay;
vy
+=
gravity;
vx
*=
friction;
vy
*=
friction;
ball.x
+=
vx;
ball.y
+=
vy;
graphics.clear();
graphics.lineStyle(
1
);
graphics.moveTo(ball.x, ball.y);
graphics.lineTo(mouseX, mouseY);
这段现在看不懂没关系,大家只要知道 Flash 会在每一帧中生成这段代码,并不断地执行。
怎样让它循环执行?看看我第一次的尝试,这也是很多 AS 初学者都会犯的错误。这是在很多程序设计语言中都存在的循环结构,如 for 和 while。用循环结构使代码重复执行,这就是我曾写的那段:
(i
=
0
; i
<
500
; i
++
) {
ball.x
=
i;
}
看起来相当简单。变量 i 从 0 开始,所以小球 X 坐标移动到 0——舞台最左边。i++ 让i 的值每次增长1,即:0~1~2~3~4…,每次这个值都会做为 ball.x 的值,把小球从左向右移动。当值为500时,表达式 i<500 值为假(false),循环结束。
如果你也犯过同样的错误,就会知道,小球没有在舞台上发生移动——只是一下子出现在了舞台的右边而已。为什么没有移动到中间的那些点上?其实它移动了,只是我们没有看到,因为我们没有让 Flash 去刷新屏幕。图2-6 为另一个流程图,看看实际都发生了什么。
图2-6 为什么循环结构无法产生动画
实际上我们使用自定义规则使球移动到指定位置,并创建了500次新的场景。但在循环结束之前没有给出显示,这是因为 Flash 只在每一帧结束后才进行一次刷新,这点很重要。以下是 Flash 进入帧的动作顺序:
- 在舞台上放置所有的对象,不论在何级,何层,或是否为加载的影片。
- 执行帧上所有的 Action 脚本(ActionScript),不论在何级,何层,不论处于影片剪辑还是按钮中,也不论它嵌套在何处。
- 判断是否到了该显示的时候。如果设置帧频为 20 帧/秒,Flash 最少要等上一帧显示后50毫秒后再进行下一次显示,显示了该帧后,就要编译和进入下一帧。如果帧频没有到 20 帧/秒,那么要等待到正确的时间再去执行。
定时时间存在着一些问题。首先,众所周知帧频是不精确的(即使在Flash 9中),不要依赖它作为精确的定时器。其次,在大量的编译和 AS 执行花费的时间会超出规定的时间。
尽管如此,我们也不必担心自己的脚本会被砍掉一部分。在进入第3步之前,Flash 会完成所有可执行代码(第2步),即使需要延缓帧频也要完成。Flash 为了能完成脚本,甚至会等上15秒。在上面的例子中,Flash 等待循环结束,然后进入下一帧,只在跳转到下一帧时进行屏幕的刷新。这就是为什么我们看到的是跳动而不是移动。因此,要想完成移动,我们所要做的就是打散这个循环,请回过头参考图 2-5。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/29632.html