大家好,欢迎来到IT知识分享网。
Git可以在windows、Mac、Linux全平台系统使用。登录 https://git-scm.com/downloads 下载你系统的Git软件并进行安装。
windows 用户我更建议安装 git for windows ,下载地址: https://gitforwindows.org/
包信 Git Base 、Git Gui
安装后通过以下命令查看,如果显示版本号那就是安装成功了
git --version
Gui
Gui指Git的图形界面管理软件,https://git-scm.com/downloads/guis 这个网址列出了多个可供基本上所有平台使用的Gui软件。如果要使用Gui而非命令行操作,我推荐 sourcetree 这也是我多年使用的软件,功能强大、跨平台、免费。
新人建议直接使用命令行管理GIT
初始配置
配置文件为 ~/.gitconfig ,执行任何Git配置命令后文件将自动创建。
第一个要配置的是你个人的用户名称和电子邮件地址。这两条配置很重要,每次 Git 提交时都会引用这两条信息,说明是谁提交了更新,所以会随更新内容一起被永久纳入历史记录:
git config --global user.email "2300071698@qq.com"
git config --global user.name "2300071698@qq.com"
常用命令
- 初始化新仓库
git init - 克隆代码
git clone https://gitee.com/houdunwang/hdcms.git - 克隆指定分支
git clone -b dev git@gitee.com:houdunwang/hdcms.git - 查看状态
git status - 提交单个文件
git add index.php - 提交所有文件
git add -A - 使用通配符提交
git add *.js - 提交到仓库中
git commit -m '提示信息' - 提交已经跟踪过的文件,不需要执行add
git commit -a -m '提交信息' - 删除版本库与项目目录中的文件
git rm index.php - 只删除版本库中文件但保存项目目录中文件
git rm --cached index.php - 修改最后一次提交
git commit --amend
工作流
基础流程
-
首先克隆你的项目
git clone https://gitee.com/houdunwang/hdcms.git -
开始开发添加新文件hd.js,这时新的文件并没有被版本库管理,可以通过以下命令查看没有被管理的文件
git clean -n -
将所有文件提交到暂存区
git add .这时再通过
clean命令查看会发现结果为空,即文件已经被版本库管理了git clean -n -
不小心将工作区中的 hd.js 文件删除了,现在可以将暂存区中的hd.js恢复回来
git checkout hd.js -
完成工作后创建一个新的提交,并使用 -m 选项说明完成的工作
git commit -m '购物车开发' -
将代码提交到远程服务器,与同事或其他开发者分享代码
git push
分支流程
大部分情况下不会直接在master分支工作,我们应该保护这个分支是最终开发完成代码健康可交付运行的。
所以功能和缺陷(bug)修复都会新建分支完成,除了这个概念外与基本流程使用是一样的。
-
新建支付功能开发分支
git branch pay -
切换到新分支开始开发,这里的工作内容与上面的基础流程是一样的
git checkout pay -
开发完成执行提交
git commit -m 'H5 支付功能' -
合并分支到master
切换到master分支 git checkout master 合并pay分支的代码 git merge pay -
提交代码到master远程分支
git push
基本管理
工作区管理
git clean命令用来从工作目录中删除所有没有跟踪(tracked)过的文件
git clean -n是一次clean的演习, 告诉你哪些文件会被删除git clean -f删除当前目录下没有tracked过的文件,不会删除.gitignore指定的文件git clean -df删除当前目录下没有被tracked过的文件和文件夹git checkout .将没有放入到暂存区的所有文件恢复git checkout hd.js放弃指定文件的修改git checkout -- hd.js将文件从暂存区恢复(如果没有提交到暂存区,将恢复到最近版本)
#暂存区管理
git add .提交所有修改和新增的文件git add -u只提交修改文件不提交新文件git reset HEAD --撤销暂存区的文件git ls-files -s查看暂存区文件列表git cat-file -p 6e9a94查看暂存区文件内容
#版本库管理
使用reset恢复到历史提交点,重置暂存区与工作目录的内容。
git reset --hard清空工作区和暂存区的改动git reset --hard HEAD^^^恢复前三个版本git reset --soft保留工作区的内容,把文件差异放进暂存区git reset --hard b7b73147ca8d6fc20e451d7b36恢复到指定提交版本(先通过 git log 查看版本号)git reset HEAD hd.js放弃已经add 暂存区的文件hd.js
分支管理
分支用于为项目增加新功能或修复Bug时使用。
-
创建分支
git branch dev -
查看分支
git branch -
切换分支
git checkout dev -
创建并切换分支
git checkout -b feature/bbs -
将分支 main 更新为master
git branch -m main master -
合并dev分支到master
git checkout master git merge dev -
删除分支
git branch -d dev -
删除没有合并的分支
git branch -D dev -
删除远程分支
git push origin :dev -
查看未合并的分支(切换到master)
git branch --no-merged -
查看已经合并的分支(切换到master)
git branch --merged
日志查看
- 查看日志
git log - 查看最近2次提交日志并显示文件差异
git log -p -2 - 显示已修改的文件清单
git log --name-only - 显示新增、修改、删除的文件清单
git log --name-status - 一行显示并只显示SHA-1的前几个字符
git log --oneline
历史版本
首先查看历史版本提交日志
git log
切换到提交的commit-id历史版本
git checkout
以历史版本 commit-id 创建新分支
git checkout commit-id -b 新分支名称
效率提升
定义别名
通过创建命令别名可以减少命令输入量,有几种方式进行设置
配置文件定义
修改配置文件 ~/.gitconfig 并添加以下命令别名配置段
[alias]
a = add .
c = commit
s = status
l = log
b = branch
现在可以使用 git a 实现 git add . 一样的效果了。
系统配置定义
window用户可以修改~/.bashrc 或 ~/.bash_profile文件。
mac/linux修改 ~/.zshrc 文件中定义常用的别名指令,需要首先安装zsh命令行扩展
alias gs="git status"
alias gc="git commit -m "
alias gl="git log --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit "
alias gb="git branch"
alias ga="git add ."
alias go="git checkout"
命令行直接使用 gs 即可以实现 git status 一样的效果了。
window 系统需要使用 git for window 中的
Git Base软件
.gitignore
.gitignore用于定义忽略提交的文件
- 所有空行或者以注释符号
#开头的行都会被 Git 忽略。 - 匹配模式最后跟反斜杠(
/)说明要忽略的是目录。 - 可以使用标准的 glob 模式匹配。
.idea
/vendor
.env
/node_modules
/public/storage
*.txt
冲突解决
不同分修改同一个文件或不同开发者修改同一个分支文件都可能造成冲突,造成无法提交代码。
- 使用编辑器修改冲突的文件
- 添加暂存
git add .表示已经解决冲突 - git commit 提交完成
Stashing
当你正在进行项目中某一部分的工作,里面的东西处于一个比较杂乱的状态,而你想转到其他分支上进行一些工作。问题是,你不想提交进行了一半的工作,否则以后你无法回到这个工作点。
“暂存” 可以获取你工作目录的中间状态——也就是你修改过的被追踪的文件和暂存的变更——并将它保存到一个未完结变更的堆栈中,随时可以重新应用。
- 储藏工作
git stash - 查看储藏列表
git stash list - 应用最近的储藏
git stash apply - 应用更早的储藏
git stash apply stash@{2} - 删除储藏
git stash drop stash@{0} - 应用并删除储藏
git stash pop
#Tag
Git 也可以对某一时间点上的版本打上标签 ,用于发布软件版本如 v1.0
- 添加标签
git tag v1.0 - 列出标签
git tag - 推送标签
git push --tags - 删除标签
git tag -d v1.0.1 - 删除远程标签
git push origin :v1.0.1
打包发布
对mster分支代码生成压缩包供使用者下载使用,--prefix 指定目录名
git archive master --prefix='hdcms/' --format=zip > hdcms.zip
远程仓库
下面是最热的Github进行讲解,使用码云、codeing 等国内仓库使用方式一致,就不在赘述了。
创建仓库
为了完成以下示例,你需要在GitHub 创建好仓库。
SSH
生成秘钥
使用ssh连接Github发送指令更加安全可靠,也可以免掉每次输入密码的困扰。
在命令行中输入以下代码(windows用户使用 Git Bash)
ssh-keygen -t rsa
一直按回车键直到结束。系统会在~/.ssh 目录中生成 id_rsa和id_rsa.pub,即密钥id_rsa和公钥id_rsa.pub。
向GitHub添加秘钥
点击 New SSH key 按钮,添加上面生成的 id_rsa.pub 公钥内容。
关联远程
-
创建本地库并完成初始提交
echo "# hd-xj" >> README.md git init git add README.md git commit -m "first commit" -
添加远程仓库
git remote add origin git@github.com:houdunwang/hd-xj.git -
查看远程库
git remote -v -
推送数据到远程仓库
git push -u origin master -
删除远程仓库关联
git remote rm origin
通过 clone 克隆的仓库,本地与远程已经自动关联,上面几步都可以省略。
pull
拉取远程主机某个分支的更新,再与本地的指定分支合并。
- 拉取origin主机的ask分支与本地的master分支合并
git pull origin ask:ask - 拉取origin主机的ask分支与当前分支合并
git pull origin ask - 如果远程分支与当前本地分支同名直接执行
git pull
push
git push命令用于将本地分支的更新,推送到远程主机。它的格式与git pull命令相似。
-
将当前分支推送到
origin主机的对应分支(如果当前分支只有一个追踪分支 ,可省略主机名)git push origin -
使用
-u选项指定一个默认主机 ,这样以后就可以不加任何参数直播使用git push。$ git push -u origin master -
删除远程
ask分支git push origin --delete ask -
本地ask分支关联远程分支并推送
git push --set-upstream origin ask
多库提交
我可以将代码提交到多个远程版本库中,比如后盾人的 课程代码 (opens new window)就提交到了Github与Gitee两个库中。
# 增加一个远程库
git remote add github git@github.com:houdunwang/coding.git
# 提交到远程库
git push github
也可以创建命令一次提交到两个库(注:参考上面的命令设置章节)
alias gp="git push & git push github"
打包压缩
GIT中可以使用 git archive 进行打包操作
将项目的master分支打包为 hdcms.zip
git archive --format zip --output hdcms.zip master
自动部署
GitHub设置 WebHook
同步脚本
项目中添加处理 webhook 的webhook.php文件内容如下,并提交到版本库。
<?php
// GitHub Webhook Secret.
// GitHub项目 Settings/Webhooks 中的 Secret
$secret = "houdunren";
// Path to your respostory on your server.
// e.g. "/var/www/respostory"
// 项目地址
$path = "/www/wwwroot/xj.houdunren.com";
// Headers deliveried from GitHub
$signature = $_SERVER['HTTP_X_HUB_SIGNATURE'];
if ($signature) {
$hash = "sha1=".hash_hmac('sha1', file_get_contents("php://input"), $secret);
if (strcmp($signature, $hash) == 0) {
echo shell_exec("cd {$path} && /usr/bin/git reset --hard origin/master && /usr/bin/git clean -f && /usr/bin/git pull 2>&1");
exit();
}
}
http_response_code(404);
?>
站点配置
#创建站点
下面示例我使用的是 宝塔 主机面板。
现在服务器上生成了站点目录 /www/wwwroot/xj.houdunren.com ,因为目录中存在 .user.ini 文件(定义站点可以访问的目录权限),造成不能 clone 代码,将目录随意改名。
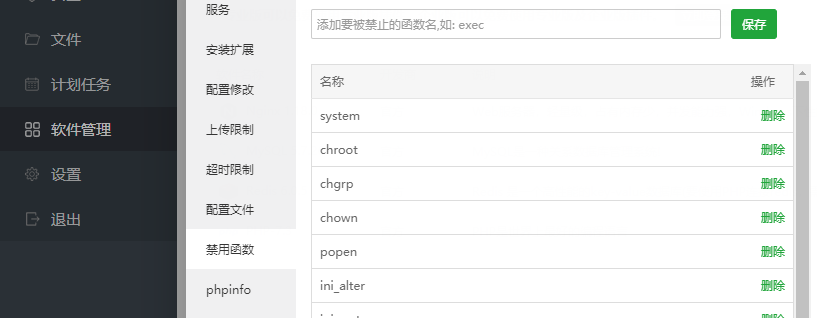
shell_exec
执行 git pull 指令需要使用 shell_exec 函数,删除shell_exec 禁用函数后重启PHP。
clone
登录服务器并使用 https 协议 clone 项目代码
ssh root@xj.houdunren.com -p 22
git clone https://github.com/houdunwang/xj.git xj.houdunren.com
修改权限
chown -R www .
chmod -R g+s .
sudo -u www git pull
现在向GitHub 推送代码后,服务器将自动执行代码拉取,自动部署功能设置完成了。
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/33194.html