大家好,欢迎来到IT知识分享网。
相信不少人,写代码忘我的时候,都会忘记层级之间的缩进,导致代码,看着非常不清晰,这个时候,你是否还在手动一点点缩进,这个时候,我们需要利用编辑器的强大功能啦
笔者使用Vscode,一个很好用的编辑器。有许多优秀的插件等待大家的发现
这里笔者推荐 一个格式化神器
看这安装量就知道不错了吧,
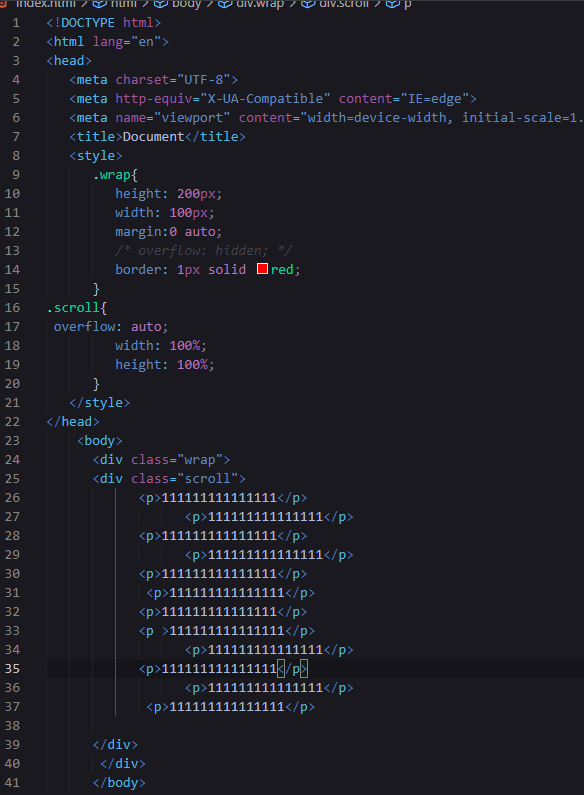
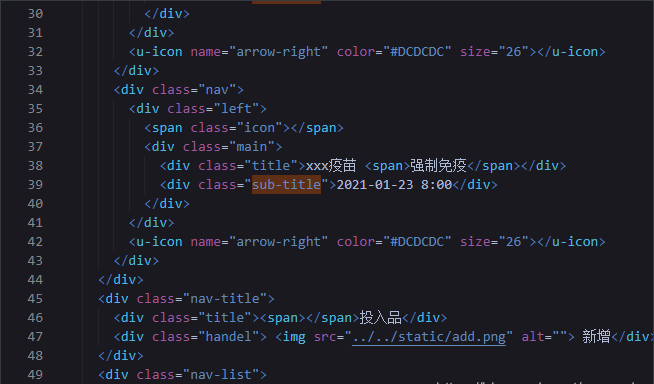
相信不少人代码都可能写这样
结构没有层级
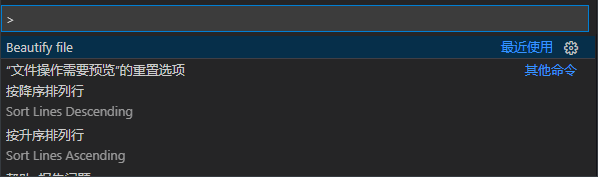
安装插件后只需要执行
ctrl + shift + p
输入 Beautify file
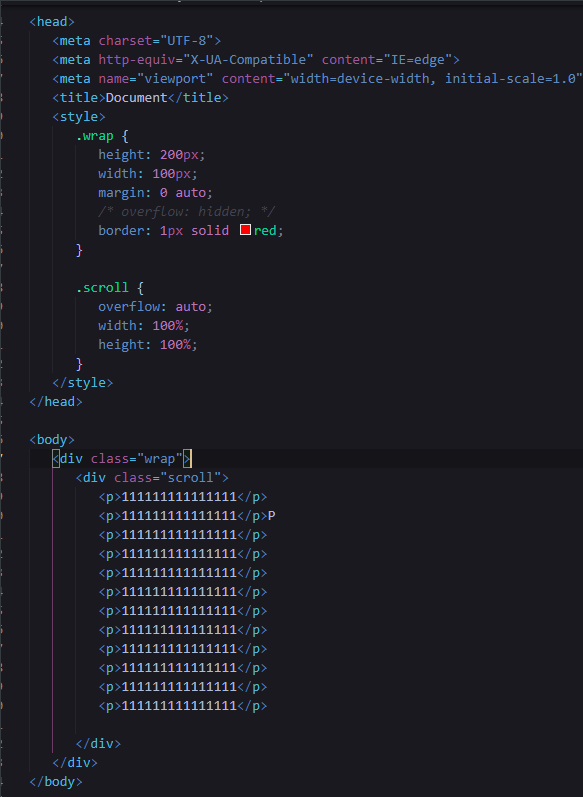
插件将会自动识别帮你进行格式化
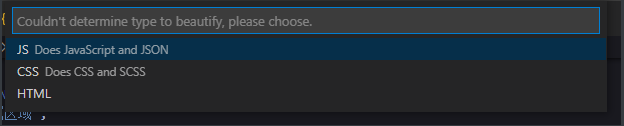
但是有些小伙伴,在vue,react等框架页面执行发现,咋不一样勒
插件压根不识别,让你自己选择,结构你发现,选哪一个都丑的无法呼吸。
这个时候我们需要配置一下插件
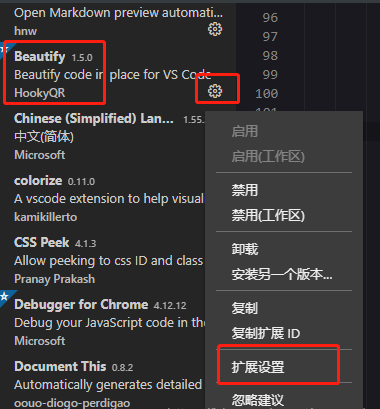
在安装的扩展中,找到插件,点击设置,选择扩展设置
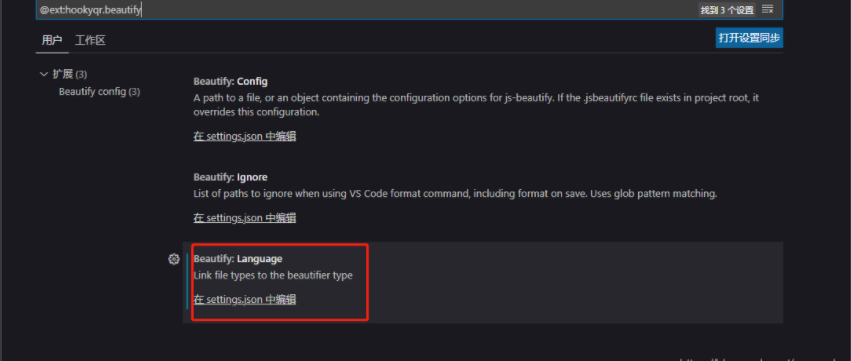
选择编辑语言
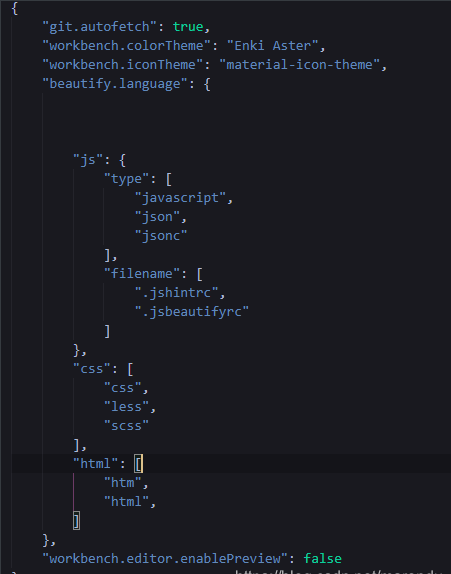
打开后是这个样子
我们发现,js,css 都很齐全了,只是html,缺乏vue我们手动添加上去(其他添加文件后缀即可)
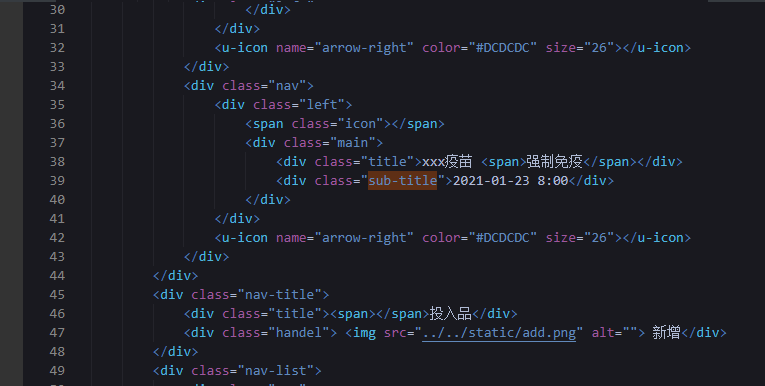
保存后再次来到 页面执行,发现就又能变得轻松愉快了,
除开以上,我们还需要设置一下缩进
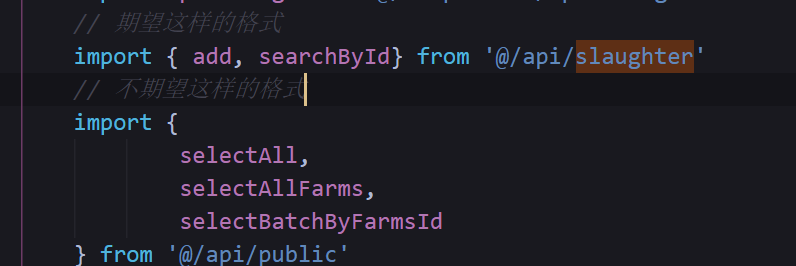
明显下面的代码看起来结构更加分明
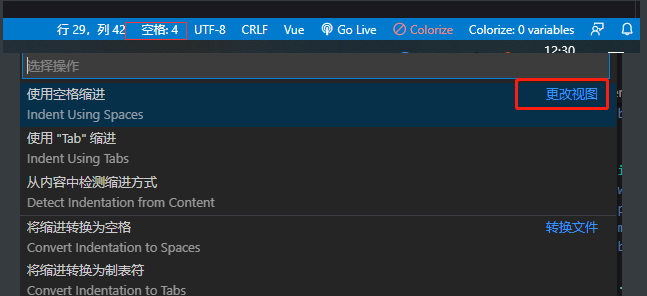
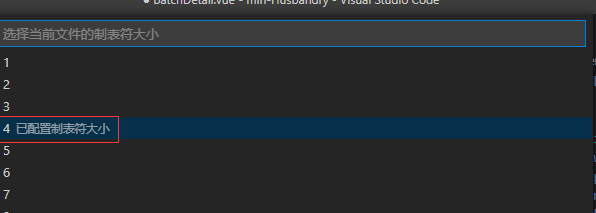
我们只需要在编辑器的右下角 点击空格,改视图
点击你认为合适的缩进,一般4 为最佳
然后再执行 Beautify file,命令即可
感谢粉丝的提醒,下面是如何配置默认格式化,就是ctrl+s保存即格式化
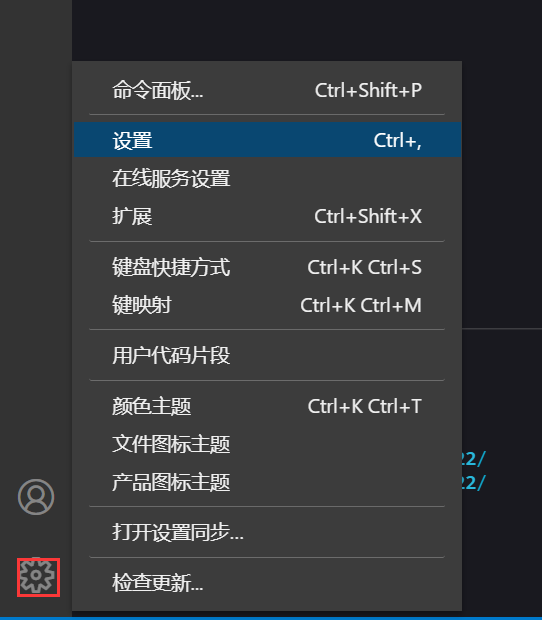
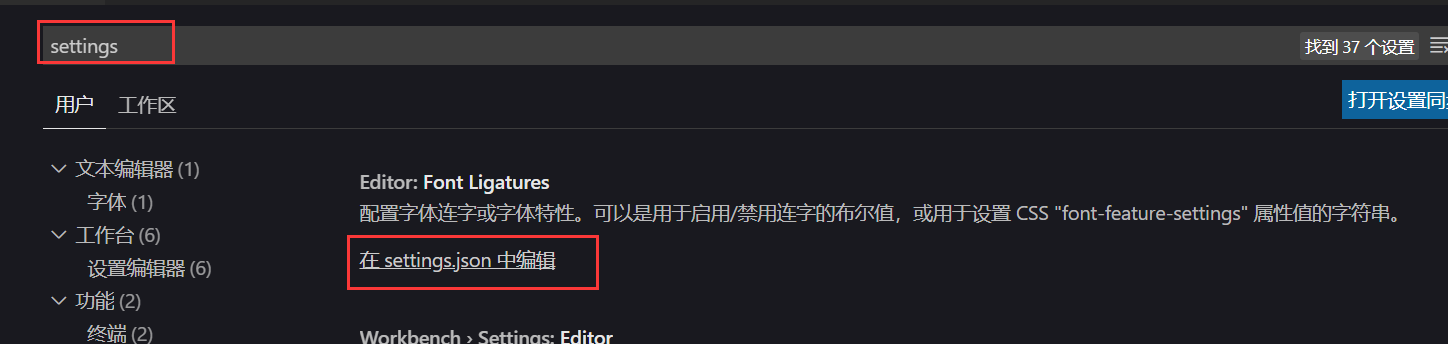
点击齿轮打开设置,在输入框,输入settings,选择任意一个进入settings.json
有关格式化的配置都在里面,上面一截就是前面设置的beautify,我们看下面
// 配置beautify格式化配置
"beautify.config": {
// 配置对大括号的格式化是否行内不自动换行
"brace_style": "collapse,preserve-inline",
// 配置缩减字符 4
"indent_size": 4,
// 如果需要配合eslint请打开
"jslint_happy": false
},
// 如果没有就添加,你需要的格式化文件后缀,添加默认为beautify
"[vue]": {
"editor.defaultFormatter": "HookyQR.bseautify"
},
"[js]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[css]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[less]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[scss]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
// 开启默认保存即格式化
"editor.formatOnSave": true,
有时候你不想
本来一行的东西一保存就变几行了,有些强迫症患者就和难受,
配置种加一句就解决啦,如果想变成多行,那么你编写的时候,括号必须要换行
// 配置对大括号的格式化是否行内不自动换行
"brace_style": "collapse,preserve-inline",
更多配置参考 文档
这样的配置是满足个人使用,如果需要统一格式化,建议在项目种添加 .jsbeautifyrc文件来配置
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/15782.html