大家好,欢迎来到IT知识分享网。
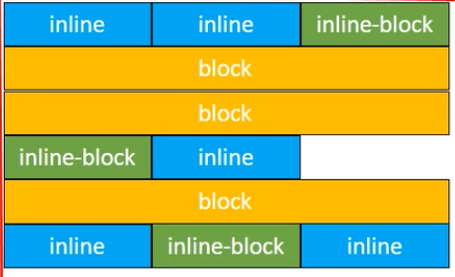
标准流(Normal Flow)
默认情况下,元素都是按照normal flow(标准流, 常规流, 正常流. 文档流(document flow))
- 从左到右,从上到下按顺序摆放好
- 默认情况下,互相之间不存在层叠现象
- 在标准流中,可以使用margin, padding对元祖进行定位
- margin还可以设置负数
- 缺点;
- 设置一个元素的margin或者padding,通常会影响到标准流中其他元素定位效果
- 不便于实现元素层叠效果
定位position
利用position可以对元素进行定位,常用取值4个:
- static: 静态定位, (默认值),按照标准流进行布局
- relative: 相对定位 , 相对自己于标准流中的位置进行定位
- absolute: 绝对定位 , 相对于非static的最近父元素进行绝对定位, 没有找到就是相对于浏览器窗口
- fixed 固定定位 , 相对于浏览器窗口进行固定定位
static: 静态定位
- static,是position的默认值
- 按照标准流进行布局
- 设置left,right,top,bottom没有作用
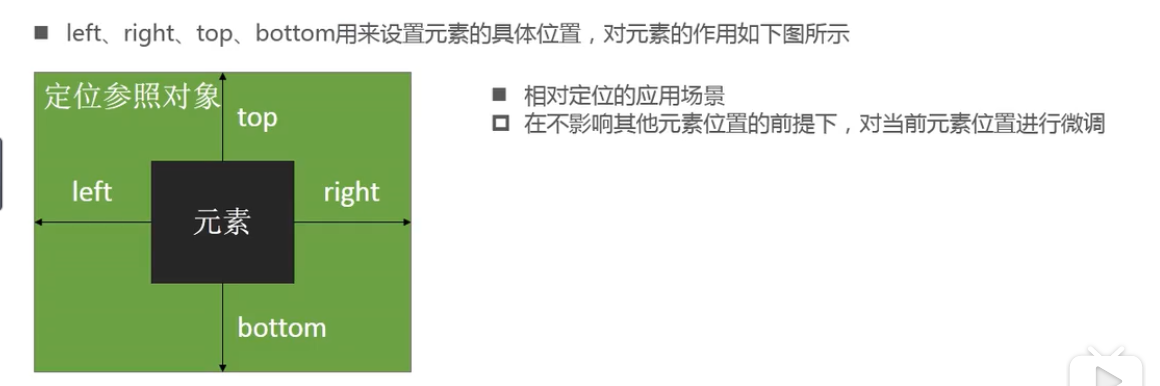
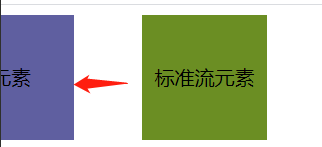
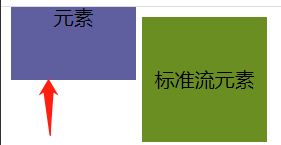
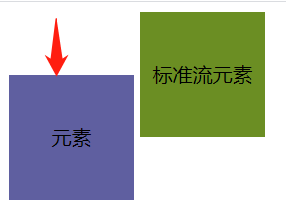
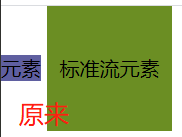
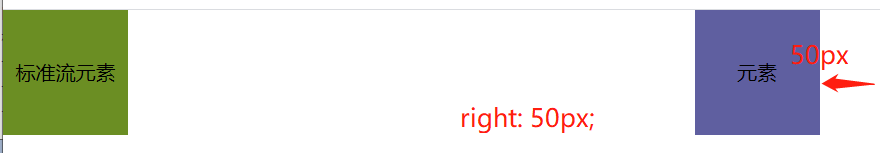
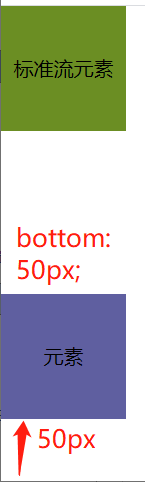
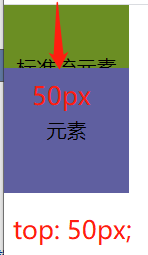
relative: 相对定位
- 元素按照mormal flow 布局
- 可以通过left, right,top,bottom距离大小进行定位
- 定位参照对象是元素自己原来的位置
- 距离元素原来的left,right,bottom,top相对定位(相对四堵墙),值还可以负值
-
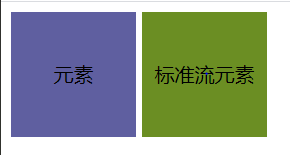
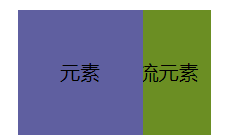
<style> .box, .box2 { display: inline-block; width: 100px; height: 100px; line-height: 100px; text-align: center; } .box { background-color: rgb(95, 95, 160); position: relative; /* left: 50px; */ /* right: 50px; */ /* bottom: 50px; */ top: 50px; } .box2 { background-color: olivedrab; } </style> </head> <body> <span class="box">元素</span> <span class="box2">标准流元素</span> </body>
-
水平居中
/* 水平居中 */ .box3 img { /* 1. 向左移动img的一半 */ position: relative; /* left: -960px; */ transform: translate(-50%); /* 2. 向右移动父元素(.box3)的一半 */ margin-left: 50%; }
fixed: 固定定位
- 元素脱离标准流
- 可以通过left, right,top, bottom 进行定位
- 定位参照物是视口(viewport)
- 当画布滚动的时候,元素位置不变
-
body { margin: 0; padding: 0; } .box, .box2 { width: 100px; height: 100px; line-height: 100px; text-align: center; } .box { background-color: rgb(95, 95, 160); position: fixed; /* left: 50px; */ /* right: 50px; */ /* bottom: 50px; */ /* top: 50px; */ } .box2 {
display: inline-block;
background-color: olivedrab; }
-
absolute 绝对定位
- 元素脱离标准流
- 可以通过left, right,top, bottom 进行定位
- 定位参考对象是最相邻的定位祖先元素
- 如果找不到这样的祖先元素,参考对象就是视口
- 定位元素
- position值不为static的元素
- 也就是position值为relative, absolute, fixed的元素
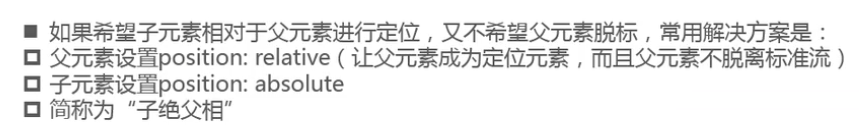
- 子绝父相
- 在绝大数情况下,子元素的绝对定位都是相对于父元素进行定位
绝对定位技巧:
- 绝对定位元素
- position 值为absolute或者fixed的元素
- 对于绝对定位元素来说
- 对于参照对象的宽度 = left + margin-left + right + margin-right + 绝对定位元素的实际占用宽度
- 对于参照对象的高度 = top+ margin-top+ bottom+ margin-bottom+ 绝对定位元素的实际占用高度
- 如果你希望绝对定位元素的宽高和参照对象一样(占满), 可以设置绝对定位的以下属性为:
- left: 0; right:0; top:0; bottom: 0; margin:0;
- 如果你希望绝对定位元素在参照对象中居中(水平垂直居中), 可以设置绝对定位的以下属性为: (要确定绝对定位元素宽高)
- left: 0; right:0; margin:auto;(水平居中)
- top:0; bottom: 0; margin:auto; (垂直居中)
- left: 0; right:0; top:0; bottom: 0; margin:auto;(水平垂直居中)
-
<style> .box { position: relative; width: 300px; height: 300px; background-color: blue; } .inner { position: absolute; /* 占满父元素 */ /* left: 0; right: 0; top: 0; bottom: 0; */ /* 居中 */ width: 100px; height: 100px; /* 垂直水平居中 */ /* 水平居中 */ left: 0; right: 0; /* 垂直居中 */ top: 0; bottom: 0; margin: auto; background-color: olivedrab; } </style> </head> <body> <div class="box"> <div class="inner"></div> </div> </body>
元素之间的层叠关系z-index
- z-index 属性用来设置定位元素的层叠顺序
- 取值可以是正整数,负整数,0
- 比较关系:
- 如果是兄弟关系
- z-index 越大,层叠越在上面
- z-index相等, 写在后面的那个元素层叠在上面
- 如果不是兄弟关系
- 各自从元素自己以及祖先元素中,找出最相邻的2个定位元素进行比较
- 而且这2个定位元素必须有设置z-index的具体数值
- 如果是兄弟关系
position总结
脱离标准流
- 可以脱离标准流的元素: postion:fixed/absolute, float
- 特点:
- 可以随意设置宽高
- 宽高默认由内容决定
- 不再受标准流的约束
- 不再给父元素汇报宽高数据
- 脱离标准流的元素不是inline-block
免责声明:本站所有文章内容,图片,视频等均是来源于用户投稿和互联网及文摘转载整编而成,不代表本站观点,不承担相关法律责任。其著作权各归其原作者或其出版社所有。如发现本站有涉嫌抄袭侵权/违法违规的内容,侵犯到您的权益,请在线联系站长,一经查实,本站将立刻删除。 本文来自网络,若有侵权,请联系删除,如若转载,请注明出处:https://yundeesoft.com/28012.html